Introduction to Cross-Platform Applications
Ever wonder why cross-platform applications are taking over in 2024? Businesses are scrambling to find ways to reach users on every device. But here’s the catch—building separate apps for iOS and Android is time-consuming and expensive. That’s where cross-platform app development comes in.
Global News Wire research predicted that the cross-platform market will cross US$ 546.7 billion by 2033, indicating the upward trend of cross-platforms. The same research indicates that the United States cross-platform app development framework industry is likely to reach US$ 104.7 billion by 2033.
This means the market for cross-platform apps has a higher potential than most people ever considered.
Cross-platform frameworks like Flutter, React Native, and Kotlin are stepping up to solve this problem. Instead of writing two sets of code for different platforms, developers can build one app and have it run smoothly on both iOS and Android.
Sounds like a win, right?
It’s all about saving time and money. And let’s be real—who doesn’t want that?
If you’re running a startup or managing a development team, this means faster delivery and less stress about maintaining multiple versions of your app.
Now, why is 2024 the year for cross-platform mobile apps? It’s simple: demand. More users expect apps to be available on every device they own, from smartphones to tablets. And with businesses focusing heavily on delivering consistent user experiences, the best cross-platform frameworks are becoming the go-to solution.
These frameworks have matured, offering better performance, easier maintenance, and faster updates. It’s no longer just about cost-saving; it’s about staying competitive.
By choosing cross-platform app development, you’re setting yourself up for a smoother development process and a broader user base.
Want to cut development time in half without sacrificing quality?
Cross-platform applications are your ticket.
What is Cross-Platform Development?
Why should you care about cross-platform development in 2024? If you’ve ever wondered why some companies launch apps faster and at a lower cost, this is why. Cross-platform app development is all about building one app that works across multiple platforms—iOS, Android, maybe even web. You’re skipping the hassle of creating separate versions for each platform, saving time, money, and headaches.
Cross-Platform VS Native Development
Let’s break it down. In native app development, developers write different codebases for each platform—one for iOS and another for Android. This means you’re essentially building two apps, doubling your work. Native development does give you top-notch performance because the app is tailored for each platform. But the cost? Massive.
With cross-platform frameworks like Flutter or React Native, you write one codebase that works on both platforms. One build. One update. One team to manage. It’s the best cross-platform frameworks like these that are making this approach the smarter choice for many businesses.
Key Benefits of Cross-Platform Development
Why is everyone jumping on the cross-platform mobile apps bandwagon?
Cost-Effective: You don’t need to hire separate teams for iOS and Android. One team can build the app, cutting down development costs significantly.
Faster Time-to-Market: Launching your app faster means getting in front of customers sooner. With cross-platform app development, you avoid the delays of building two separate apps, so you can focus on growth, not dev cycles.
Easier Maintenance: Have an update or bug fix? Instead of patching two apps, you make one update, and it rolls out across all platforms. Simple.
Challenges in Cross-Platform Development
Of course, there’s no free lunch. Cross-platform development comes with its own set of challenges.
Performance Trade-Offs: While native apps tend to perform better (think smoother animations and quicker response times), cross-platform frameworks are catching up fast. However, for resource-heavy apps like gaming or augmented reality, performance can be a concern.
Debugging Complexity: With one codebase trying to adapt to multiple platforms, debugging can get tricky. What works on Android might glitch on iOS, so it’s not always smooth sailing.
But if you’re okay with a few compromises, the benefits far outweigh these challenges. At the end of the day, cross-platform development tools can help you build an app that’s flexible, scalable, and reaches more users—faster.
The real question is, are you ready to take advantage of cross-platform development and get your app in more hands with less effort?
A Deep Dive into Popular Cross-Platform Frameworks
When it comes to cross-platform app development, choosing the right framework is everything. Not all cross-platform frameworks are created equal, so let’s dive into the ones that are dominating 2024.
This guide will walk you through the heavy hitters like Flutter, React Native, and the rising star Kotlin Multiplatform. Plus, we’ll talk about others making waves like Xamarin and Ionic, and even some emerging frameworks you may not have heard of yet.
Flutter: The Jack-of-All-Trades
Flutter is Google’s baby, and it’s been shaking things up since its release.
Flutter allows you to build stunning, high-performance apps with a single codebase for Android, iOS, and even web applications. It’s powered by Dart, a language optimized for fast, modern apps.
Let’s get back to Flutter as a whole itself.
Flutter’s hot reload feature is a game-changer for developers. It lets you see changes instantly without restarting the app, making coding faster and more intuitive. The framework also offers a rich set of widgets that let you customize the UI down to the smallest detail.
Pros:
Gorgeous UI, thanks to its customizable widgets
Excellent for high-performance apps
Fast development with hot reload
Cons:
It’s still a bit new, so expect some growing pains with community support
Large app size compared to other frameworks
Popular Use Cases: From E-commerce to finance, apps like Alibaba and Google Ads are leveraging Flutter to build seamless, responsive user experiences. If you need high performance and want that pixel-perfect design, Flutter is hard to beat in the best cross-platform frameworks category.
React Native: The Facebook Favorite
React Native is another major player in cross-platform mobile apps, developed by Facebook. It’s based on JavaScript and has quickly become a go-to for developers who love building apps that feel native without sacrificing speed.
Strengths
Code reusability across iOS and Android, speeding up development
Large, active community, so finding solutions to problems is quick
Integrates easily with native components, giving a near-native experience
Weaknesses
Performance can be an issue in apps with heavy animations or graphics
Debugging and testing can get complicated due to its reliance on third-party libraries
Popular Apps Built with React Native
Apps like Instagram, Airbnb, and Bloomberg have taken advantage of React Native’s flexibility to build robust, scalable apps across platforms. Its versatility makes it one of the top cross-platform frameworks for apps that need constant updates and improvements.
Kotlin Multiplatform: The New Contender
If you’re looking for something that integrates deeply with Android, Kotlin Multiplatform is a strong contender in the cross-platform frameworks landscape. Unlike other frameworks that try to do everything at once, Kotlin lets you share business logic across platforms while allowing platform-specific code for the UI.
Technical Capabilities
Kotlin Multiplatform lets you write code in Kotlin and then share it across iOS, Android, and even backend systems. It’s perfect if you’re already working in Kotlin for Android apps and want to extend that experience to iOS without completely re-writing your code.
Use Cases
Apps that need heavy backend processing, such as data-heavy or enterprise-level applications, are a great fit for Kotlin Multiplatform. Its flexibility allows developers to maintain native performance while enjoying the benefits of a shared codebase.
Comparison to Other Frameworks
Unlike Flutter or React Native, Kotlin Multiplatform doesn’t force you into a single UI design system. Instead, it lets you keep the platform-native look and feel, which can be a big win if your users care about a consistent, native experience.
Xamarin: Microsoft’s Solution
Xamarin has been in the cross-platform development game for a while, and it’s backed by Microsoft, making it a solid option for developers already invested in the Microsoft ecosystem.
Features
Xamarin allows developers to build apps using C# and .NET, meaning if you’re familiar with these languages, the learning curve is minimal. It also provides access to native APIs, so you can build apps with a native performance edge.
Pros:
Strong support from Microsoft, with regular updates
Access to native APIs for deeper integration with the device’s hardware
Ideal for enterprise applications
Cons:
Larger app size
Slower development process compared to lighter frameworks like Flutter or React Native
Real-World Examples
Companies like Siemens and Honeywell are using Xamarin to build powerful, scalable apps that require tight integration with the native platform. If you’re building an enterprise-level app, Xamarin is worth a look in the cross-platform frameworks space.
Ionic & Capacitor: The Web-Based Contenders
For those who want to leverage web technologies, Ionic and Capacitor are solid options in cross-platform development tools. Built on HTML, CSS, and JavaScript, these frameworks are perfect for developers who are already comfortable with web development but want to build mobile apps.
Best Use Cases
Simple apps that don’t require heavy processing power. If you’re building a business app, a Progressive Web App (PWA), or something straightforward, Ionic is great for rapid prototyping and deployment.
Comparison with Other Frameworks
Ionic is less powerful than frameworks like Flutter when it comes to handling complex animations or heavy data processing. But if you’re looking for a fast, efficient way to build an app for web, iOS, and Android, it’s a smart choice.
Emerging Frameworks: The Next Big Thing?
There’s always something new on the horizon, and 2024 is no different. Unity, originally built for game development, is now being used for non-gaming apps as well. Progressive Web Apps (PWAs) are also gaining traction, allowing developers to build apps that work across devices through a web browser, removing the need for app stores.
Unity
While known for gaming, developers are starting to leverage its power for complex, highly interactive applications outside of the gaming world. If your app needs to handle 3D rendering or virtual reality, Unity is one of the best cross-platform frameworks for the job.
PWAs
PWAs offer a simpler, faster approach to app development, especially for companies that don’t want to bother with app store submissions or multiple platform builds. It’s an exciting space that’s still evolving.
Real-World Case Studies: Cross-Platform Success Stories
Ever wonder how cross-platform applications hold up in the real world? Let’s dig into some standout apps that leveraged cross-platform development to hit it big while navigating the usual headaches like performance and development challenges. This will give you a clear picture of how frameworks like Flutter, React Native, and Xamarin can drive success.
Introduction to Cross-Platform Applications
Ever wonder why cross-platform applications are taking over in 2024? Businesses are scrambling to find ways to reach users on every device. But here’s the catch—building separate apps for iOS and Android is time-consuming and expensive. That’s where cross-platform app development comes in.
Global News Wire research predicted that the cross-platform market will cross US$ 546.7 billion by 2033, indicating the upward trend of cross-platforms. The same research indicates that the United States cross-platform app development framework industry is likely to reach US$ 104.7 billion by 2033.
This means the market for cross-platform apps has a higher potential than most people ever considered.
Cross-platform frameworks like Flutter, React Native, and Kotlin are stepping up to solve this problem. Instead of writing two sets of code for different platforms, developers can build one app and have it run smoothly on both iOS and Android.
Sounds like a win, right?
It’s all about saving time and money. And let’s be real—who doesn’t want that?
If you’re running a startup or managing a development team, this means faster delivery and less stress about maintaining multiple versions of your app.
Now, why is 2024 the year for cross-platform mobile apps? It’s simple: demand. More users expect apps to be available on every device they own, from smartphones to tablets. And with businesses focusing heavily on delivering consistent user experiences, the best cross-platform frameworks are becoming the go-to solution.
These frameworks have matured, offering better performance, easier maintenance, and faster updates. It’s no longer just about cost-saving; it’s about staying competitive.
By choosing cross-platform app development, you’re setting yourself up for a smoother development process and a broader user base.
Want to cut development time in half without sacrificing quality?
Cross-platform applications are your ticket.
What is Cross-Platform Development?
Why should you care about cross-platform development in 2024? If you’ve ever wondered why some companies launch apps faster and at a lower cost, this is why. Cross-platform app development is all about building one app that works across multiple platforms—iOS, Android, maybe even web. You’re skipping the hassle of creating separate versions for each platform, saving time, money, and headaches.
Cross-Platform VS Native Development
Let’s break it down. In native app development, developers write different codebases for each platform—one for iOS and another for Android. This means you’re essentially building two apps, doubling your work. Native development does give you top-notch performance because the app is tailored for each platform. But the cost? Massive.
With cross-platform frameworks like Flutter or React Native, you write one codebase that works on both platforms. One build. One update. One team to manage. It’s the best cross-platform frameworks like these that are making this approach the smarter choice for many businesses.
Key Benefits of Cross-Platform Development
Why is everyone jumping on the cross-platform mobile apps bandwagon?
Cost-Effective: You don’t need to hire separate teams for iOS and Android. One team can build the app, cutting down development costs significantly.
Faster Time-to-Market: Launching your app faster means getting in front of customers sooner. With cross-platform app development, you avoid the delays of building two separate apps, so you can focus on growth, not dev cycles.
Easier Maintenance: Have an update or bug fix? Instead of patching two apps, you make one update, and it rolls out across all platforms. Simple.
Challenges in Cross-Platform Development
Of course, there’s no free lunch. Cross-platform development comes with its own set of challenges.
Performance Trade-Offs: While native apps tend to perform better (think smoother animations and quicker response times), cross-platform frameworks are catching up fast. However, for resource-heavy apps like gaming or augmented reality, performance can be a concern.
Debugging Complexity: With one codebase trying to adapt to multiple platforms, debugging can get tricky. What works on Android might glitch on iOS, so it’s not always smooth sailing.
But if you’re okay with a few compromises, the benefits far outweigh these challenges. At the end of the day, cross-platform development tools can help you build an app that’s flexible, scalable, and reaches more users—faster.
The real question is, are you ready to take advantage of cross-platform development and get your app in more hands with less effort?
A Deep Dive into Popular Cross-Platform Frameworks
When it comes to cross-platform app development, choosing the right framework is everything. Not all cross-platform frameworks are created equal, so let’s dive into the ones that are dominating 2024.
This guide will walk you through the heavy hitters like Flutter, React Native, and the rising star Kotlin Multiplatform. Plus, we’ll talk about others making waves like Xamarin and Ionic, and even some emerging frameworks you may not have heard of yet.
Flutter: The Jack-of-All-Trades
Flutter is Google’s baby, and it’s been shaking things up since its release.
Flutter allows you to build stunning, high-performance apps with a single codebase for Android, iOS, and even web applications. It’s powered by Dart, a language optimized for fast, modern apps.
Let’s get back to Flutter as a whole itself.
Flutter’s hot reload feature is a game-changer for developers. It lets you see changes instantly without restarting the app, making coding faster and more intuitive. The framework also offers a rich set of widgets that let you customize the UI down to the smallest detail.
Pros:
Gorgeous UI, thanks to its customizable widgets
Excellent for high-performance apps
Fast development with hot reload
Cons:
It’s still a bit new, so expect some growing pains with community support
Large app size compared to other frameworks
Popular Use Cases: From E-commerce to finance, apps like Alibaba and Google Ads are leveraging Flutter to build seamless, responsive user experiences. If you need high performance and want that pixel-perfect design, Flutter is hard to beat in the best cross-platform frameworks category.
React Native: The Facebook Favorite
React Native is another major player in cross-platform mobile apps, developed by Facebook. It’s based on JavaScript and has quickly become a go-to for developers who love building apps that feel native without sacrificing speed.
Strengths
Code reusability across iOS and Android, speeding up development
Large, active community, so finding solutions to problems is quick
Integrates easily with native components, giving a near-native experience
Weaknesses
Performance can be an issue in apps with heavy animations or graphics
Debugging and testing can get complicated due to its reliance on third-party libraries
Popular Apps Built with React Native
Apps like Instagram, Airbnb, and Bloomberg have taken advantage of React Native’s flexibility to build robust, scalable apps across platforms. Its versatility makes it one of the top cross-platform frameworks for apps that need constant updates and improvements.
Kotlin Multiplatform: The New Contender
If you’re looking for something that integrates deeply with Android, Kotlin Multiplatform is a strong contender in the cross-platform frameworks landscape. Unlike other frameworks that try to do everything at once, Kotlin lets you share business logic across platforms while allowing platform-specific code for the UI.
Technical Capabilities
Kotlin Multiplatform lets you write code in Kotlin and then share it across iOS, Android, and even backend systems. It’s perfect if you’re already working in Kotlin for Android apps and want to extend that experience to iOS without completely re-writing your code.
Use Cases
Apps that need heavy backend processing, such as data-heavy or enterprise-level applications, are a great fit for Kotlin Multiplatform. Its flexibility allows developers to maintain native performance while enjoying the benefits of a shared codebase.
Comparison to Other Frameworks
Unlike Flutter or React Native, Kotlin Multiplatform doesn’t force you into a single UI design system. Instead, it lets you keep the platform-native look and feel, which can be a big win if your users care about a consistent, native experience.
Xamarin: Microsoft’s Solution
Xamarin has been in the cross-platform development game for a while, and it’s backed by Microsoft, making it a solid option for developers already invested in the Microsoft ecosystem.
Features
Xamarin allows developers to build apps using C# and .NET, meaning if you’re familiar with these languages, the learning curve is minimal. It also provides access to native APIs, so you can build apps with a native performance edge.
Pros:
Strong support from Microsoft, with regular updates
Access to native APIs for deeper integration with the device’s hardware
Ideal for enterprise applications
Cons:
Larger app size
Slower development process compared to lighter frameworks like Flutter or React Native
Real-World Examples
Companies like Siemens and Honeywell are using Xamarin to build powerful, scalable apps that require tight integration with the native platform. If you’re building an enterprise-level app, Xamarin is worth a look in the cross-platform frameworks space.
Ionic & Capacitor: The Web-Based Contenders
For those who want to leverage web technologies, Ionic and Capacitor are solid options in cross-platform development tools. Built on HTML, CSS, and JavaScript, these frameworks are perfect for developers who are already comfortable with web development but want to build mobile apps.
Best Use Cases
Simple apps that don’t require heavy processing power. If you’re building a business app, a Progressive Web App (PWA), or something straightforward, Ionic is great for rapid prototyping and deployment.
Comparison with Other Frameworks
Ionic is less powerful than frameworks like Flutter when it comes to handling complex animations or heavy data processing. But if you’re looking for a fast, efficient way to build an app for web, iOS, and Android, it’s a smart choice.
Emerging Frameworks: The Next Big Thing?
There’s always something new on the horizon, and 2024 is no different. Unity, originally built for game development, is now being used for non-gaming apps as well. Progressive Web Apps (PWAs) are also gaining traction, allowing developers to build apps that work across devices through a web browser, removing the need for app stores.
Unity
While known for gaming, developers are starting to leverage its power for complex, highly interactive applications outside of the gaming world. If your app needs to handle 3D rendering or virtual reality, Unity is one of the best cross-platform frameworks for the job.
PWAs
PWAs offer a simpler, faster approach to app development, especially for companies that don’t want to bother with app store submissions or multiple platform builds. It’s an exciting space that’s still evolving.
Real-World Case Studies: Cross-Platform Success Stories
Ever wonder how cross-platform applications hold up in the real world? Let’s dig into some standout apps that leveraged cross-platform development to hit it big while navigating the usual headaches like performance and development challenges. This will give you a clear picture of how frameworks like Flutter, React Native, and Xamarin can drive success.
Case Study 1: Alibaba (E-commerce Industry)
App Name: Alibaba
Industry: E-commerce
When Alibaba wanted to expand its global reach, it faced a tough decision: build separate apps for Android and iOS, or take a different route. The company chose Flutter for its cross-platform capabilities, focusing on reducing time-to-market without compromising performance.
Why Flutter?
Alibaba needed a framework that would allow them to create smooth animations, handle complex user interactions, and maintain high performance across millions of users. Flutter’s rich set of customizable widgets and its ability to deliver fast, responsive apps made it a no-brainer.
Development Challenges
One challenge Alibaba faced was managing their massive catalog of products while keeping load times low. Flutter’s hot reload feature helped the team iterate faster, but optimizing the app for both iOS and Android took some effort.
Performance Results
Post-launch, the app performed seamlessly on both platforms, with users reporting quicker load times and smoother navigation compared to earlier versions of the app. Alibaba saw a significant boost in user engagement, with millions of transactions flowing through the app daily.
This shows just how powerful cross-platform mobile apps can be in the e-commerce space, particularly when speed and scale are critical.
Case Study 2: Instagram (Social Media Industry)
App Name: Instagram
Industry: Social Media
Next up, Instagram—a platform you probably use daily. When Instagram needed to scale its app across both Android and iOS while maintaining a unified experience, they chose React Native to keep things running smoothly.
Why React Native?
For Instagram, the biggest appeal was the ability to share code between the platforms. With a huge user base, keeping development time down and ensuring consistency across devices was key. React Native’s ability to integrate with native code allowed the Instagram team to maintain their sleek UI and quick load times.
Development Challenges
Despite the benefits, Instagram did face challenges in debugging and testing. Third-party libraries sometimes caused compatibility issues, especially with complex animations and features like Stories. But the Instagram team overcame these hurdles by optimizing the app with a mix of native code and React Native components.
User Feedback
After launching the cross-platform app, Instagram’s updates rolled out faster, and the overall user experience became smoother. With fewer crashes and more streamlined features, users barely noticed the switch to React Native, proving that cross-platform can rival native development.
Cross-platform frameworks like React Native allow social media giants like Instagram to innovate quickly, keeping their users happy without sacrificing performance.
Case Study 3: Microsoft Azure App (Enterprise Software Industry)
App Name: Microsoft Azure App
Industry: Enterprise Software
When it comes to enterprise-level apps, Xamarin takes the spotlight. Microsoft needed an app for its Azure platform that worked flawlessly across iOS, Android, and even Windows. Naturally, they chose Xamarin, which integrates tightly with the Microsoft ecosystem.
Why Xamarin?
For Microsoft, choosing a framework was all about integration. Xamarin allows developers to use C# and .NET, making it easy for Microsoft’s dev teams to sync the mobile app with their existing software. Plus, Xamarin’s access to native APIs meant the app could offer enterprise-grade features like push notifications and biometric authentication without missing a beat.
Challenges
Enterprise apps are notorious for their complexity. For Microsoft, one challenge was ensuring real-time updates and security patches across platforms without causing performance dips. Xamarin’s shared codebase helped streamline the process, but debugging across iOS, Android, and Windows had its tricky moments.
Performance and Feedback
The Azure app delivered excellent performance across all platforms, giving enterprise users a seamless experience no matter what device they were on. Feedback from enterprise clients was overwhelmingly positive, highlighting the app’s security, responsiveness, and intuitive design.
Cross-platform development tools like Xamarin are a go-to solution for enterprise applications, particularly when deep integration with other software systems is required.
In each of these cases, cross-platform frameworks played a pivotal role in streamlining development, improving performance, and delivering solid user experiences across different platforms. If these big players can pull it off, what’s stopping your app from being the next success story in cross-platform applications?
Pros and Cons: Finding the Right Framework for Your Project
Choosing the right cross-platform framework for your app can feel overwhelming, right? Each framework has its own strengths and weaknesses, and what works for one project might not work for another. Let’s break it down so you can make the right call for your team and your app.
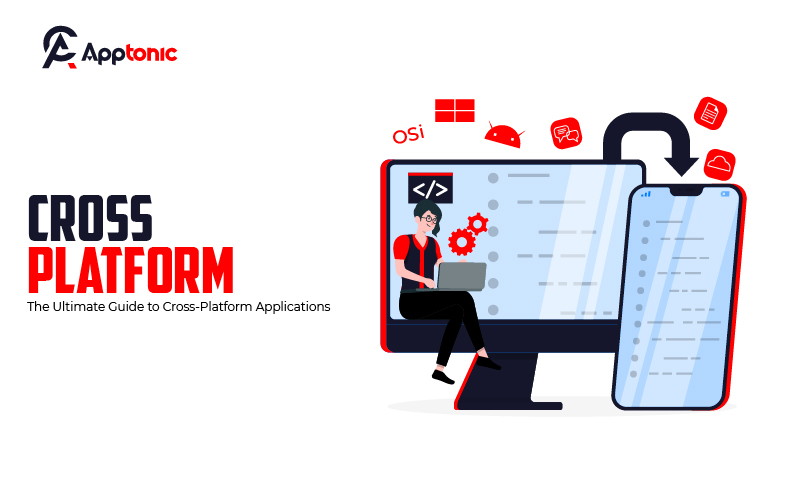
Comparing Popular Cross-Platform Frameworks
Here’s a quick overview of the pros and cons of each cross-platform app development framework you’re likely considering:
Now, which cross-platform frameworks fit your project? Here’s a breakdown:
Rapid Prototyping
If you need to get an app up and running quickly, Ionic is a good bet. Its use of web technologies (HTML, CSS, JavaScript) makes it perfect for quick iterations and simple apps.
Enterprise-Level Apps
Looking for stability and deep integration? Xamarin shines for enterprise applications. It’s backed by Microsoft and built with C# and .NET, so if your team already uses those, this is a no-brainer.
Gaming and High-Performance Apps
For graphics-heavy apps like games, Unity is the best fit. If you need something more business-focused but still need strong performance, Flutter would be your next best option.
Simple Business Apps
If you’re building something like an E-commerce app or social media tool, React Native gives you the perfect mix of performance, flexibility, and speed. It’s why giants like Instagram and Facebook rely on it.
Choosing the Right Framework Based on Your Team’s Skills
Your team’s skills matter a lot when picking a framework. If your developers are already deep into JavaScript, React Native or Ionic might be the easiest transition. If they’re more comfortable with C# and .NET, Xamarin will let them get moving without a steep learning curve. For teams familiar with Kotlin, especially those coming from Android development, Kotlin Multiplatform makes the most sense.
Ultimately, choosing the right cross-platform framework comes down to balancing the needs of your project with your team’s skills and long-term goals.
Business Considerations for Choosing a Cross-Platform Framework
Choosing the right cross-platform framework for your app isn’t just a technical decision. It’s a business one, too. You’ve got to think beyond the code and look at the cost, time-to-market, scalability, and how this decision impacts your bottom line.
back, collecting data, and improving your product way faster than with native development.
Better ROI
Your return on investment (ROI) goes up because you’re not sinking time and money into multiple development streams. You get your product out there quicker, and with faster iterations, you’re improving your app based on real user feedback, not guesswork.
Scalability, Security, and Future Updates
If you’re planning on growing your app over time, you need to think about scalability. Not all cross-platform development tools handle large user bases or complex backend systems the same way. Kotlin Multiplatform is great for apps that need to scale because it allows you to share logic across platforms but still gives you that native flexibility when you need it.
Scalability
Ask yourself, “Where will my app be in a year?” If you expect massive growth or have heavy backend requirements, choose a framework that can handle the load. Xamarin is an excellent choice for enterprise-level apps that need to scale seamlessly.
Security
You can’t ignore security. Whether you’re storing user data or processing payments, you need a framework that keeps security top-of-mind. Frameworks like React Native and Kotlin Multiplatform have robust communities focused on securing apps across platforms.
Future Updates
The last thing you want is to be stuck with an outdated app that’s hard to update. Choose a framework with an active community and frequent updates so you’re not scrambling to keep up with new OS versions or security patches.
Balancing Short-Term Costs with Long-Term Benefits
It’s easy to get caught up in the short-term savings of cross-platform app development, but don’t lose sight of the long-term benefits. While you might save money upfront, the real win is in the flexibility you get from maintaining a single codebase and scaling across platforms without duplicating effort. Pick a framework that not only meets your immediate needs but also allows for future growth and adaptation.
By going with the right cross-platform framework, you’re setting your business up to save time, cut costs, and maximize ROI both now and in the future.
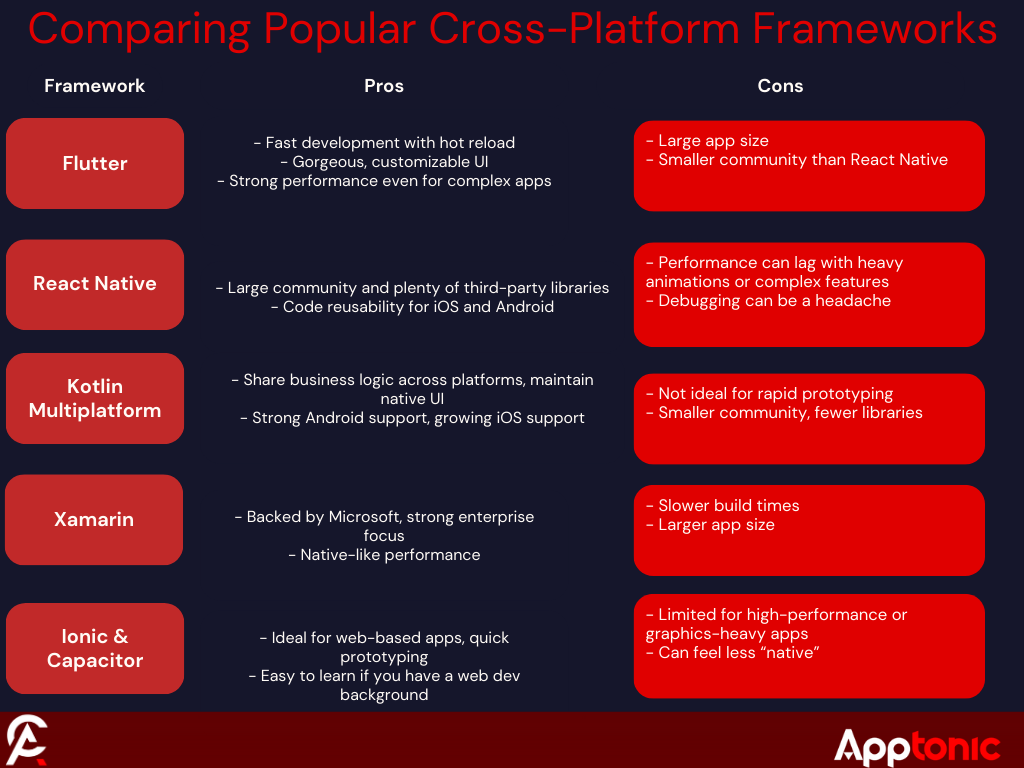
The Future of Cross-Platform Development: Trends to Watch in 2024 and Beyond
Introduction
Where is cross-platform development heading in 2024? If you’re wondering what’s next, you’re not alone. The landscape is shifting fast, and keeping up with the trends is key to staying ahead. Let’s dig into the latest buzz—hybrid frameworks, low-code platforms, and how AI and IoT are about to shake things up in cross-platform app development.
Hybrid Frameworks and PWAs: The New Kids on the Block
Hybrid frameworks are becoming a huge deal. Progressive Web Apps (PWAs) are one of the hottest trends right now. What makes them special? They’re basically websites that act like apps, blurring the line between mobile apps and the web. You can skip the app store and go straight to the user’s browser, making it easier to deploy updates and keep users hooked.
PWAs are faster to develop and launch because you don’t need to build separate versions for iOS or Android. It’s all about flexibility.
Hybrid frameworks like Capacitor are also gaining traction. They let you build once, but target multiple platforms, from mobile to desktop. It’s the ultimate time-saver in cross-platform development tools.
Key Takeaway
If you want speed and scalability, hybrid frameworks and PWAs should be on your radar for 2024.
AI and IoT: The Future Is Now
AI isn’t just for sci-fi movies anymore—it’s changing the game for cross-platform applications. Developers are using machine learning to automate workflows and improve user experiences. Imagine a fitness app that adapts its UI based on how you interact with it, or a shopping app that recommends products using AI-driven data.
Then, there’s the Internet of Things (IoT). Smart devices are exploding, and they’re all connected through apps. Whether it’s your smartwatch, home security system, or even your fridge, IoT means more opportunities for cross-platform app development. Developers will need to create apps that can communicate across a wide range of devices, from wearables to smart home gadgets.
Predictions for the Next Generation of Cross-Platform Tools
What’s next for the best cross-platform frameworks? Get ready for more low-code platforms like OutSystems and Mendix. These platforms let developers build apps faster by skipping much of the manual coding. Instead, you use drag-and-drop features to create the core functions of an app, making development more accessible to teams with limited resources.
Low-code platforms are set to revolutionize how apps are built in 2024, cutting development time even further.
Future Trends
Expect AI-driven tools that help developers automate the more mundane tasks like bug fixing, testing, and optimizing performance. This means developers can focus more on innovation, less on the grunt work.
The future of cross-platform mobile apps looks faster, smarter, and more efficient with these advancements.
Future-Proofing Your Skills: What Developers Need to Know
If you’re a developer, how do you keep up? Start by learning frameworks that are on the rise. Master Flutter, but don’t ignore Kotlin Multiplatform or React Native. These tools will continue to dominate, but knowing a bit of everything can give you the edge.
Skills to Master
Learn AI basics: Even if you’re not coding AI algorithms from scratch, understanding how machine learning works will help you create smarter, more adaptive apps.
Embrace IoT: Get comfortable with developing apps that connect across multiple devices. The demand for IoT-ready apps is growing, and cross-platform tools are becoming a key part of that space.
Ultimately, the next few years in cross-platform app development are going to be all about flexibility, automation, and integration. By staying on top of trends like hybrid frameworks, low-code platforms, AI, and IoT, you can future-proof your skills and get ahead in this rapidly evolving industry.
Enhancing Developer Experience: Tools, IDEs, and Community Support
When building cross-platform applications, the right tools and community support can make or break your project. The good news? There are plenty of tools, IDEs, and support systems out there for developers using popular cross-platform frameworks like Flutter, React Native, and Kotlin Multiplatform. Let’s break down what works best and where you’ll find the help you need.
Best Tools and IDEs for Each Framework
The IDE you choose can seriously impact your productivity. Different cross-platform development tools offer unique features that cater to specific needs. Here are the best ones for the top frameworks:
Flutter: The go-to IDE for Flutter developers is Android Studio or Visual Studio Code. Both come with extensive plugins, so you can customize your workflow with Flutter-specific tools like Dart analysis, Flutter extensions, and hot reload. For a lightweight option, Visual Studio Code is perfect for those who want speed without sacrificing functionality.
React Native: If you’re working with React Native, Visual Studio Code is a favorite among developers. With built-in debugging tools and access to extensions for React and JavaScript, you get everything you need in one place. Xcode is also essential for iOS developers, and Android Studio helps you fine-tune your Android apps.
Kotlin Multiplatform: The best IDE for Kotlin Multiplatform is IntelliJ IDEA, which is specifically optimized for Kotlin development. The seamless integration between Kotlin, Android, and iOS within the IDE makes it the ideal choice for sharing code across platforms.
Xamarin: Visual Studio is the best IDE for Xamarin developers. Microsoft’s tight integration between Xamarin and the .NET ecosystem means Visual Studio is your all-in-one tool for building, testing, and deploying cross-platform apps.
Developer Support and Community Size
When it comes to cross-platform mobile apps, community support can save you hours of headache. Each framework has a unique level of community engagement, which directly impacts how quickly you can find solutions.
Flutter: Flutter has one of the fastest-growing communities. With Google backing it, Flutter boasts an extensive library of documentation, tons of plugins, and active forums like the FlutterDev subreddit. GitHub is also loaded with repositories to help you kickstart your project, with the flutter/flutter repo being one of the most active.
React Native: As one of the most established cross-platform frameworks, React Native has a massive community. You’ll find answers to pretty much any issue you run into on Stack Overflow, GitHub, and even specialized forums like Reactiflux on Discord. The react-native-community repository on GitHub is a goldmine for tools, extensions, and troubleshooting tips.
Kotlin Multiplatform: While still relatively new, Kotlin Multiplatform has solid support from JetBrains, the creators of Kotlin. The KotlinLang community is active on Slack, and the Kotlin/kotlin repo on GitHub offers plenty of examples and discussions.
Xamarin: Being backed by Microsoft, Xamarin has a robust documentation library, as well as dedicated support from the .NET community. The Xamarin.Forms repository on GitHub is active, and the Xamarin forums provide a space for developers to share knowledge and get answers.
Examples of Active GitHub Repositories and Forums
If you’re building cross-platform apps, knowing where to find help fast is crucial. Here are some of the best spots to look:
GitHub Repositories:
Flutter: flutter/flutter
React Native: react-native-community
Kotlin: Kotlin/kotlin
Xamarin: xamarin/xamarin.forms
Developer Forums:
Reactiflux (React Native on Discord)
Stack Overflow for all major frameworks
KotlinLang Slack for Kotlin Multiplatform
Xamarin Forums for enterprise-level discussions
By choosing the right tools and tapping into active communities, you’re setting yourself up for success in cross-platform app development. Whether you’re working with Flutter, React Native, or Xamarin, these resources will keep you moving and help you overcome the inevitable challenges that come with app development.
Building a Great UI/UX in Cross-Platform Apps
When it comes to cross-platform applications, one of the biggest challenges is getting the UI/UX just right. Why? Because users expect the app to feel native, no matter what device they’re on. If the design doesn’t match platform-specific expectations, it can lead to frustration and even app abandonment. So, let’s break down why UI/UX matters in cross-platform app development and how to nail that perfect balance.
The Importance of UI/UX in Cross-Platform Development
In today’s mobile-first world, your app’s design is everything. Whether you’re building a shopping app or a fitness tracker, users don’t just want functionality—they want a smooth, intuitive experience. And in cross-platform mobile apps, that means creating a consistent design that looks and feels right on both iOS and Android.
A great UI/UX design improves:
User retention: If your app feels clunky or difficult to navigate, users won’t stick around.
User satisfaction: Seamless navigation and intuitive features lead to happy users who keep coming back.
Conversions: In E-commerce apps, a great design makes it easier for users to make purchases or engage with your content.
How Each Framework Handles Platform-Specific UI/UX Guidelines
Flutter:
Flutter shines when it comes to creating a custom UI that works across all platforms. It uses its own set of widgets, which gives you total control over how the app looks. The downside? You’ll need to be extra cautious to ensure that your app still feels “native” to both iOS and Android users, as Flutter doesn’t rely on platform-specific components by default. But with the right design tweaks, you can get that perfect balance.
React Native:
React Native is known for giving you the best of both worlds. It allows you to use native components for each platform, which means your app will feel more familiar to users. Buttons, navigation bars, and other core elements adapt to the platform they’re running on, giving your app a native feel without extra work.
Xamarin:
Xamarin lets you create shared code for business logic while using platform-specific UI components. This means the app looks and behaves like a true native app on each platform, and you can fine-tune the design for both iOS and Android. It’s great for developers who want a high level of customization while keeping the design consistent across devices.
Tips for Maintaining a Native Look and Feel
To make your cross-platform app feel like it was made for the device it’s running on, follow these tips:
Stick to platform-specific design guidelines: Apple’s Human Interface Guidelines and Google’s Material Design are your best friends here. While cross-platform frameworks allow you to build one app for multiple platforms, it’s essential to incorporate the subtle design cues that users expect on their device. For example, iOS users expect rounded buttons, while Android users are more used to sharp edges.
Keep the navigation intuitive: Whether you’re using a hamburger menu or bottom tabs, make sure navigation is easy to follow and consistent with what users expect from other apps on their device. React Native is particularly good at this, as it lets you use native navigation components that adapt to each platform.
Optimize for performance: A smooth, responsive UI is critical. Lagging animations or delayed interactions can kill the user experience. Frameworks like Flutter are great at handling complex, animated UIs without sacrificing performance, but you’ll need to test thoroughly to ensure consistency across devices.
Test on real devices: It’s easy to forget that your app might look perfect in the emulator but feel off on a real phone. Testing on multiple devices—both Android and iOS—is crucial to ensure that your app feels as native as possible.
Real-World Examples of Great UI/UX in Cross-Platform Apps
Alibaba (Flutter):
Alibaba’s mobile app is built with Flutter, and it’s a prime example of a cross-platform application that doesn’t compromise on design. The app delivers a seamless, visually stunning user experience, with responsive interactions and smooth animations that feel native on both iOS and Android. By leveraging Flutter’s customizable widget set, Alibaba managed to create a unique UI while still respecting platform conventions.
Instagram (React Native):
Instagram uses React Native, and you wouldn’t even notice that it’s a cross-platform app. The app maintains a native look and feel, with platform-specific components for navigation, buttons, and layouts. By sticking to native design conventions, Instagram ensures that users on both iOS and Android enjoy a familiar experience.
Olo (Xamarin):
Olo, a restaurant ordering app, was built using Xamarin. It provides a great example of how you can maintain a native feel while sharing a significant portion of code between platforms. The app feels like a true native app, with smooth performance and clean, intuitive design, allowing users to order food with ease.
By prioritizing UI/UX in your cross-platform development, you can create an app that feels native, performs well, and keeps users engaged. Whether you’re using Flutter, React Native, or Xamarin, nailing the design is key to your app’s success.
Testing Cross-Platform Apps: Strategies and Best Practices
When building cross-platform applications, testing is critical to ensuring your app works seamlessly on all devices. Whether you’re using Flutter, React Native, or Kotlin Multiplatform, your app needs to perform consistently across both iOS and Android. Let’s dive into the strategies and tools you need to make sure your app holds up under pressure.
Overview of Testing Tools and Strategies
Testing cross-platform apps requires a multi-layered approach. You’ll need to focus on both unit testing (which ensures your app’s core logic works) and UI testing (which checks how your app looks and behaves on different devices). The best strategy? Automate as much as possible. Automated tests help catch issues early, speed up your workflow, and make it easier to manage updates.
Unit Testing:
This focuses on testing individual pieces of code, like functions or components, across platforms. Tools like JUnit (for Kotlin) and Jest (for React Native) are widely used for this. While unit testing ensures your core logic is solid, it doesn’t cover everything.
UI Testing:
This type of testing checks how your app looks and behaves across devices. It ensures that animations, layouts, and navigation feel natural. Cross-platform frameworks handle UI testing differently, but tools like Appium and Espresso are your go-to for automating these tests. Both work with multiple frameworks and platforms, allowing you to test UI consistency across the board.
Differences in Unit Testing and UI Testing Across Frameworks
Each cross-platform framework has its own approach to unit and UI testing. For instance:
Flutter
Flutter offers its own testing suite that lets you run unit tests, widget tests, and integration tests. It’s highly integrated, allowing you to test everything from logic to UI within the framework.
React Native
You’ll often use Jest for unit tests in React Native, while Detox is commonly used for end-to-end UI testing. React Native also supports Appium for more extensive cross-platform UI testing.
Kotlin Multiplatform
JUnit is the standard for testing shared logic in Kotlin Multiplatform, while Espresso is used for UI tests on Android. On iOS, you’ll rely on XCTest for native UI testing.
Best Tools for Cross-Platform Testing
Here’s a list of the best tools for cross-platform app development testing:
Appium: A popular tool for automating mobile and web apps. Works well for UI testing across multiple platforms.
Espresso: Google’s tool for testing Android apps. It’s fast and reliable for UI testing.
JUnit: Ideal for unit testing in Kotlin Multiplatform.
Jest: The go-to tool for unit testing in React Native.
Detox: A great option for end-to-end testing in React Native.
Ensuring Consistent Performance Across Devices
To make sure your cross-platform mobile app works smoothly on all devices, you’ll need to test it on a variety of screen sizes and operating systems. Use device farms or services like AWS Device Farm or Firebase Test Lab to run your tests on real devices, not just emulators. This ensures that your app maintains consistent performance, regardless of the device.
By following these strategies and using the best cross-platform development tools, you’ll ensure that your app delivers top-notch performance across multiple platforms.
Security Best Practices in Cross-Platform Development
When building cross-platform applications, security is a big deal. You’re working with multiple platforms, and that means more opportunities for hackers to exploit vulnerabilities. Whether you’re using React Native, Kotlin Multiplatform, or another framework, securing your app and protecting user data should be at the top of your list.
Common Security Challenges in Cross-Platform Development
Building cross-platform mobile apps comes with a unique set of security challenges. Why? You’re developing one app for multiple platforms, but each platform (iOS, Android) has its own security standards. That makes things trickier.
Data Storage Vulnerabilities
Whether it’s user credentials, payment info, or sensitive data, storing it insecurely can leave it open to attacks. This is a huge risk in cross-platform app development because handling data differently across platforms can cause inconsistencies.
Insecure API Calls
APIs are essential in mobile apps, but poorly secured APIs are one of the main ways hackers gain access to data. Ensuring that data transfers between the app and server are secure across platforms can be tricky without the right protocols in place.
Code Vulnerabilities
Since cross-platform frameworks often rely on third-party libraries, the risk of inheriting vulnerabilities increases. It’s important to audit your code regularly to catch any security holes.
Strategies for Securing Data in Cross-Platform Apps
So how do you secure your cross-platform applications without losing sleep? Let’s break it down:
Data Encryption
All sensitive data should be encrypted, whether it’s in storage or in transit. This protects it from unauthorized access. Frameworks like Kotlin Multiplatform and React Native support encryption libraries, making it easier to secure your data at every point.
Secure API Communication
Use HTTPS and SSL/TLS certificates for all API calls to ensure that data is transmitted securely. Additionally, validate all incoming and outgoing data to prevent injections and other attacks. This keeps your API calls secure across both iOS and Android.
Secure Storage
Don’t store sensitive data directly in the app’s local storage. Use secure keychain services like iOS Keychain and Android Keystore to store credentials or other critical information. These services provide an extra layer of protection, ensuring data is encrypted and only accessible by the app.
How Frameworks Like Kotlin and React Native Handle Security
Different cross-platform frameworks have their own built-in security features that help developers protect their apps:
Kotlin Multiplatform
Kotlin’s native code approach means you can implement platform-specific security measures, like using Android Keystore for encryption. Since Kotlin Multiplatform allows for sharing logic across platforms, it’s ideal for creating a secure backend while keeping the user experience smooth.
React Native
With React Native, security comes down to how well you manage the libraries and components you use. Third-party packages are powerful but can introduce vulnerabilities. Regularly auditing your dependencies and using libraries like React Native Secure Storage helps keep your app safe.
Best Practices for API Security and User Data Protection
When it comes to cross-platform app development, securing your APIs and protecting user data is non-negotiable. Here’s what you need to do:
Authenticate All API Requests
Use OAuth or another token-based system to authenticate users and limit unauthorized access. This ensures that only authorized users and devices can access the server.
Minimize Data Storage
Don’t store sensitive data unless it’s absolutely necessary. If you have to store data, make sure it’s encrypted and securely stored using the appropriate services for each platform.
Use Biometric Authentication
For extra security, integrate fingerprint or Face ID authentication to protect sensitive areas of your app. Both Kotlin Multiplatform and React Native can support biometric authentication, providing an extra layer of user protection.
By following these strategies and leveraging the built-in security features of cross-platform frameworks, you can build apps that not only perform well but also keep user data safe. Cross-platform applications don’t have to be vulnerable—just smartly designed.
Long-Term Viability: Which Framework Will Stand the Test of Time?
When it comes to cross-platform applications, not all frameworks have the same staying power. The key is finding one that isn’t just a trend but is supported by a strong community and backed by major tech companies. Let’s break down the long-term prospects for Flutter, React Native, Kotlin Multiplatform, and more.
Evaluation of Each Framework’s Long-Term Prospects
Flutter
Backed by Google, Flutter has been growing steadily since its release. Google’s heavy investment in the platform, combined with its ability to create beautiful, high-performance apps, makes Flutter a strong contender for the future. The framework is constantly evolving, and with its integration into Fuchsia OS, it’s clear Google is betting big on Flutter.
React Native
Supported by Facebook, React Native has one of the largest developer communities. It’s been around since 2015 and continues to thrive, with regular updates and improvements. Its ability to integrate with native code and a vast library of third-party plugins ensures its viability in the long term, especially for businesses that need flexibility.
Kotlin Multiplatform
Although relatively new, Kotlin Multiplatform is gaining momentum, particularly among Android developers. JetBrains, the company behind Kotlin, is pushing its development hard. The growing support from developers and its ability to seamlessly integrate with existing native apps makes it a framework to watch.
Xamarin
Backed by Microsoft, Xamarin has been around for a while and remains popular in enterprise environments. However, its growth has slowed compared to other cross-platform frameworks like Flutter and React Native. While it still has a dedicated user base, it’s not evolving as quickly, raising concerns about its long-term relevance.
Community Activity and Tech Support
A thriving community is a good sign of a framework’s longevity. Both Flutter and React Native benefit from large, active communities. Regular updates, active forums, and extensive GitHub repositories mean developers can easily find solutions and share knowledge. Kotlin Multiplatform is newer but has seen rapid adoption due to its strong integration with JetBrains and the Android ecosystem.
On the other hand, Xamarin has a solid foundation in enterprise development but lacks the community energy seen in newer frameworks. While it’s still supported by Microsoft, its slower pace of innovation could limit its future growth.
Examples of Frameworks That Have Evolved or Declined
PhoneGap
Once a leader in cross-platform development, PhoneGap failed to keep up with evolving developer needs and was eventually discontinued in 2020. It serves as a cautionary tale for frameworks that don’t innovate.
Flutter and React Native
These two have evolved over time, adding new features, improving performance, and expanding community support. Both are on the rise and show no signs of slowing down.
Recommendations for Choosing a Future-Proof Framework
If you’re looking for long-term viability, Flutter and React Native are your safest bets. Both have massive backing from Google and Facebook, which means they’ll continue to grow and improve. Kotlin Multiplatform is an excellent choice for developers focused on Android but still want cross-platform flexibility.
At the end of the day, the best choice depends on your project’s needs and your team’s skill set. If you’re focused on speed, innovation, and community support, Flutter and React Native will likely serve you well in the coming years.
Conclusion: Making the Right Choice for Your Cross-Platform Journey
So, how do you choose the right framework for cross-platform app development? It’s all about balancing your business needs with the long-term viability of the framework. Flutter offers stunning UI and strong backing from Google, while React Native gives you flexibility and a massive community to lean on. If you’re already familiar with Kotlin, Kotlin Multiplatform could be the right choice for your team.
The key takeaway? Don’t just pick a framework based on hype. Consider the support it gets from major tech players, how active its community is, and whether it fits your project’s unique requirements. Need help figuring out the best fit for your business? Explore these frameworks or consult with experts to ensure you’re building on a solid foundation for the future of your cross-platform applications.
To wrap it up, cross-platform app development is your ticket to reaching a broader audience with less effort and cost. By choosing cross-platform tools like Flutter or React Native, you streamline the development process, reduce maintenance, and deliver a seamless experience across devices. Ready to build an app that stands out on all platforms? Let’s bring your idea to life—efficiently and effectively.
Skyler Collins
- Skyler Collins
- November 4, 2024
- 1:40 pm